A site built entirely in HTML and CSS that pushes the boundaries of responsive design by employing the act of re-sizing the browser window as the primary method of interaction. It aims to acquaint the screen with a deeper sense of physicality. The landing page features a book shelf that, when shortened or widened, causes the books to fall accordingly. When a book is then selected from the shelf, the user may flip through the pages by pulling the new window wider.

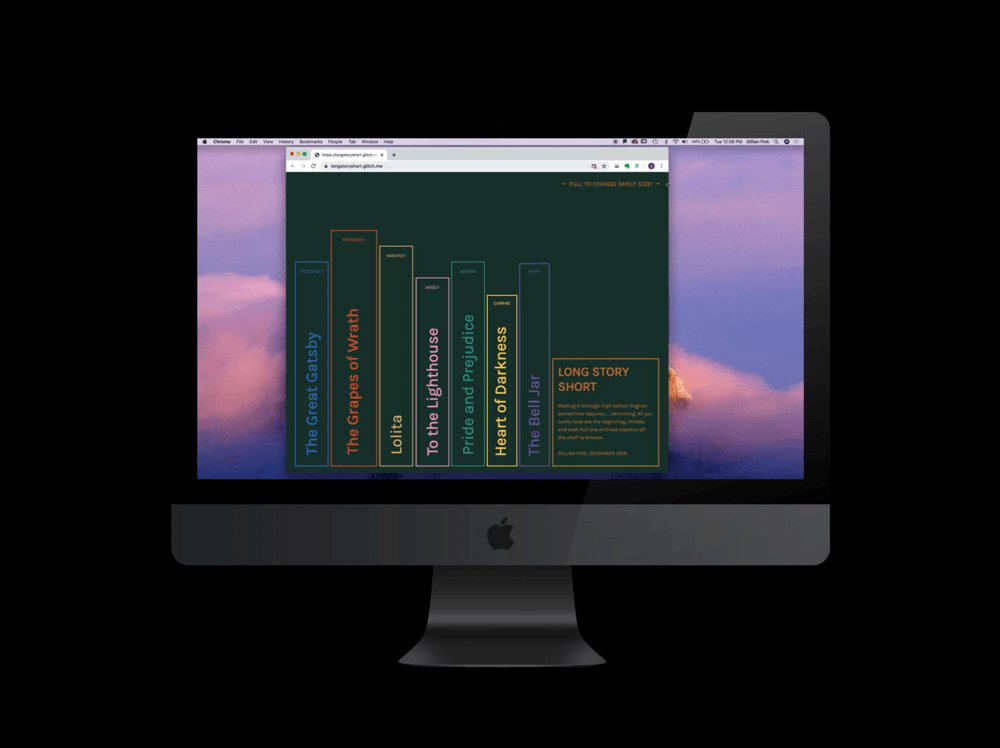
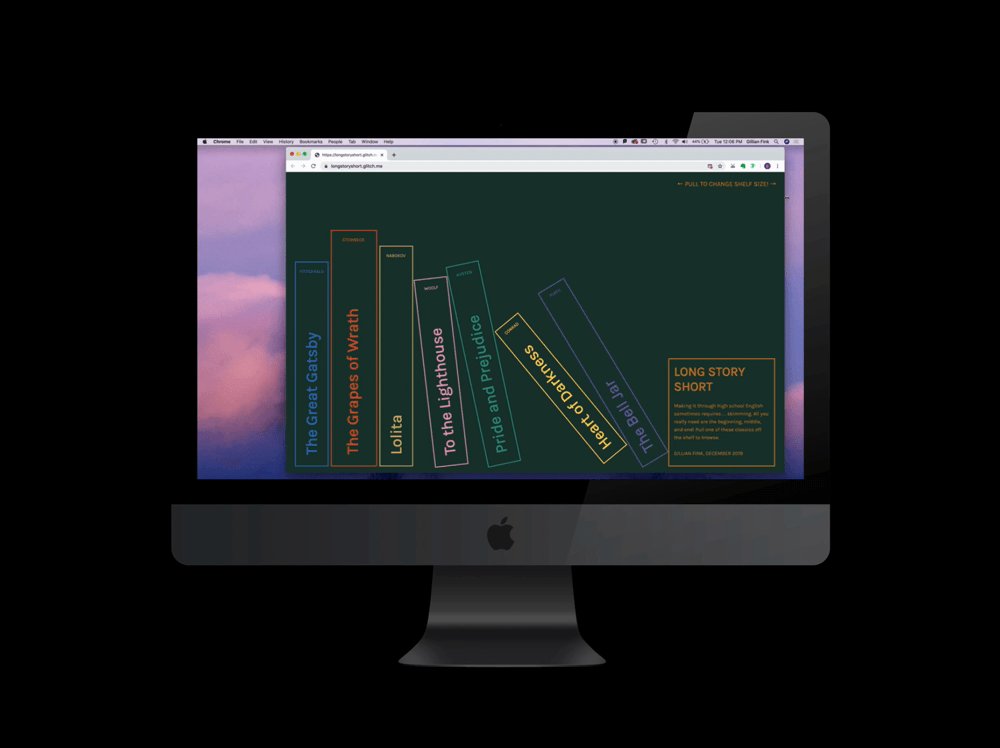
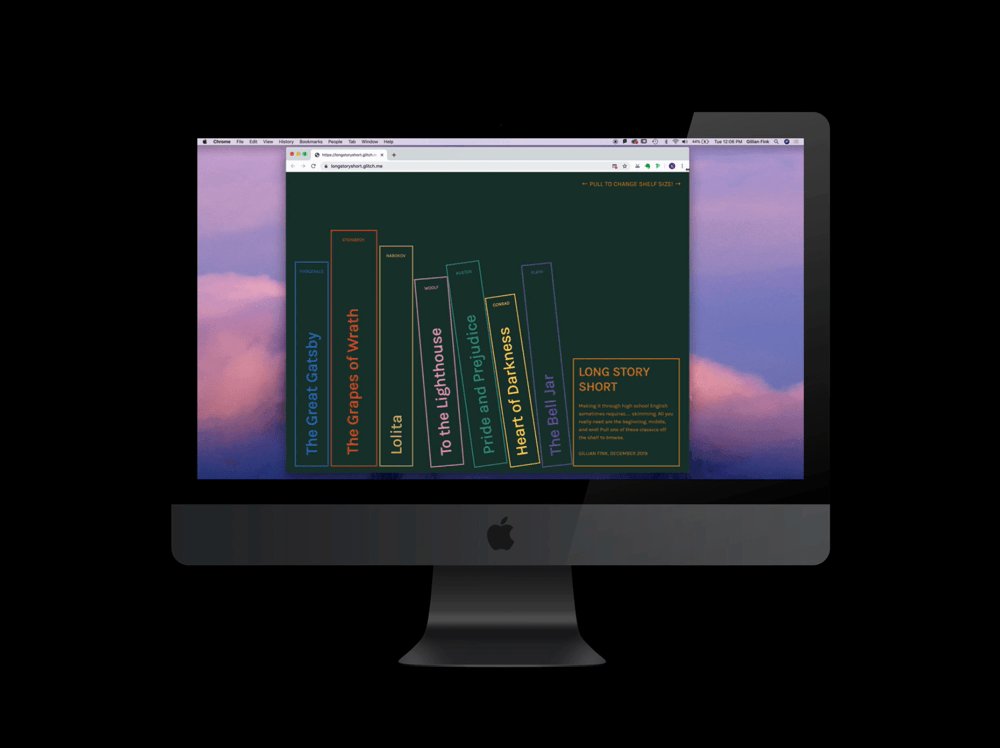
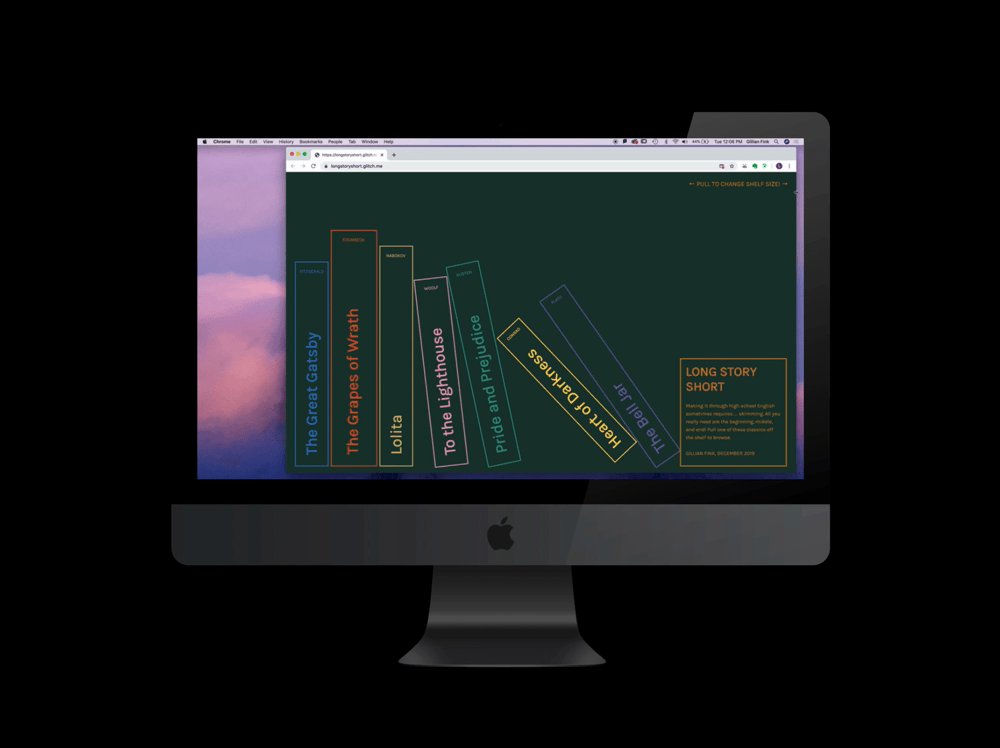
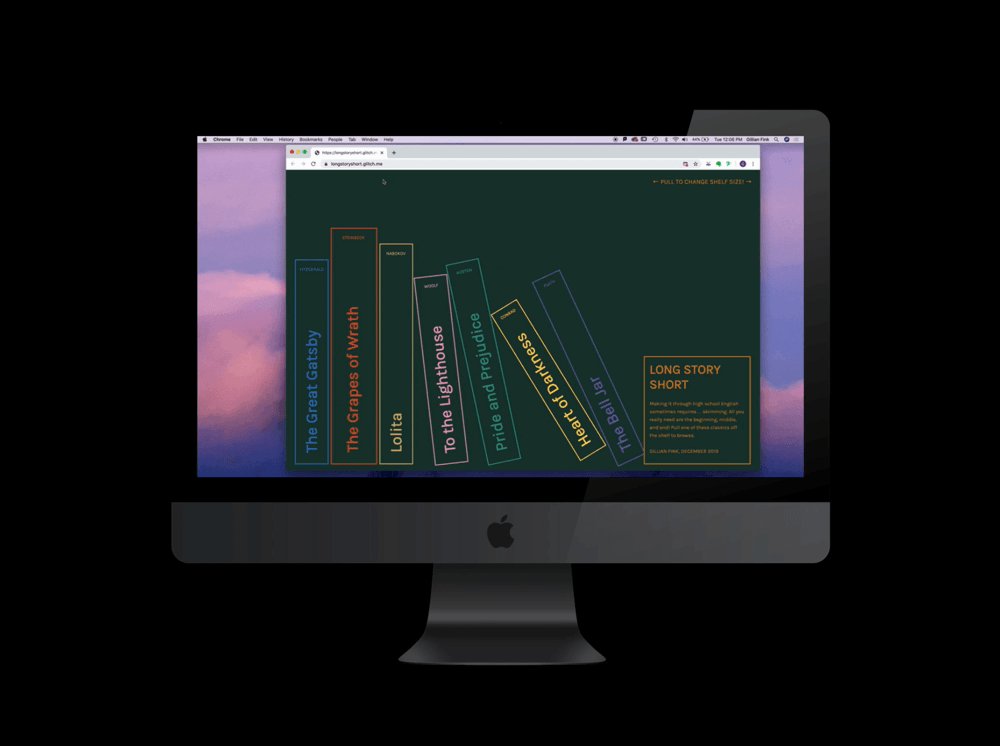
Bookshelf
User may play with the browser dimensions to see how the books fall.
User may play with the browser dimensions to see how the books fall.

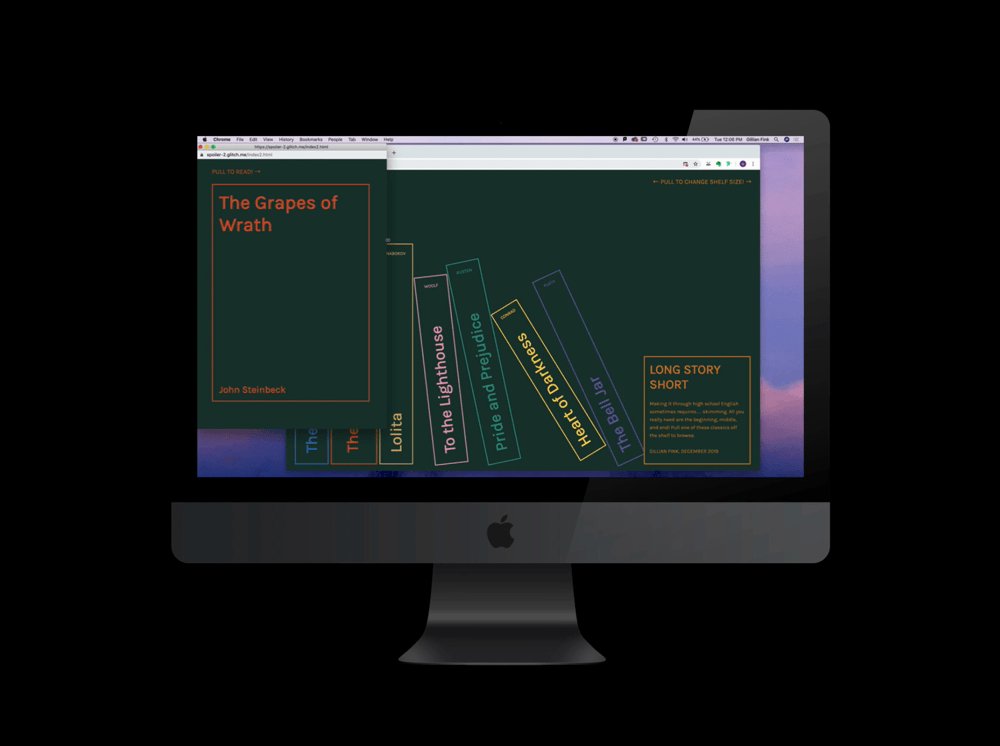
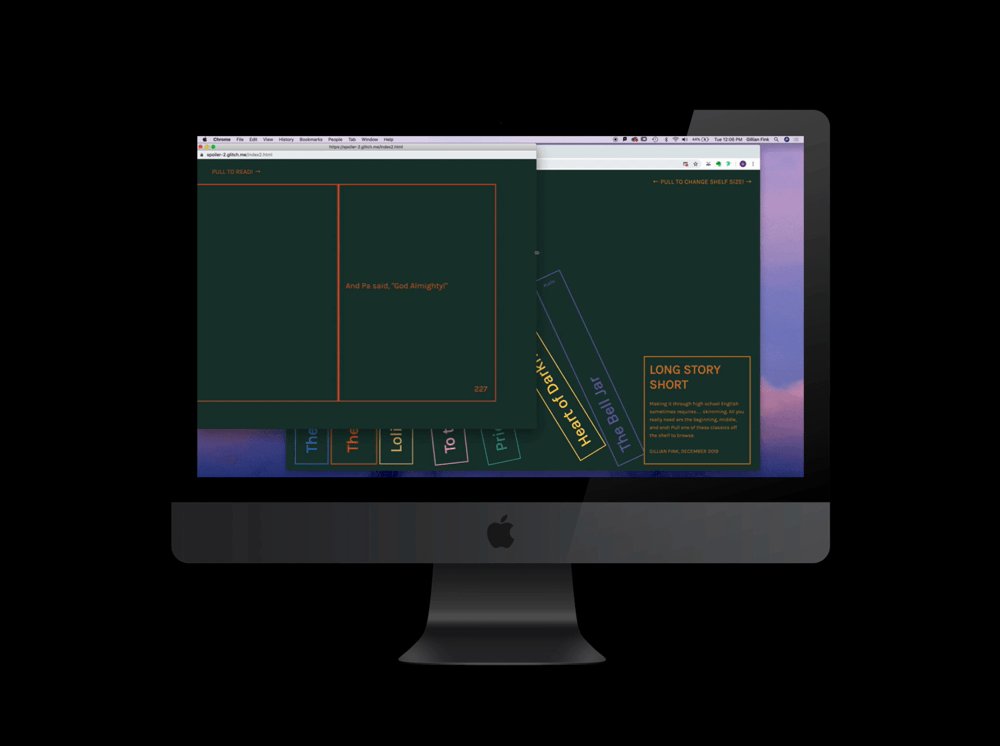
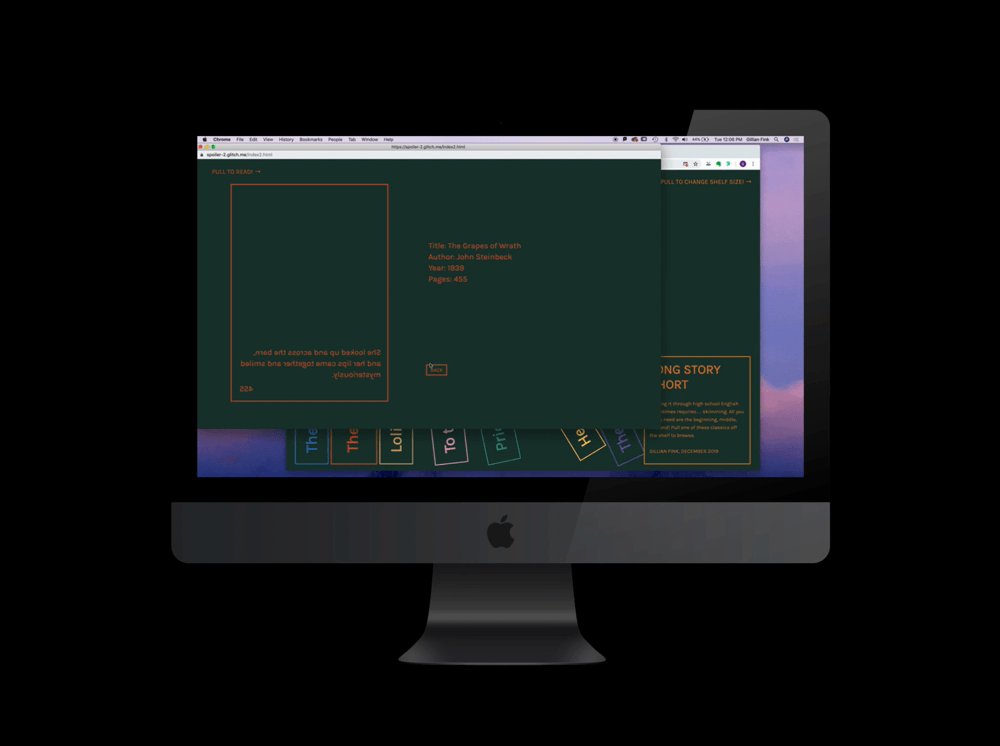
Browse
User may click on a book to pull it from the shelf. To fan through the pages, the user may expand the pop-up window.
User may click on a book to pull it from the shelf. To fan through the pages, the user may expand the pop-up window.