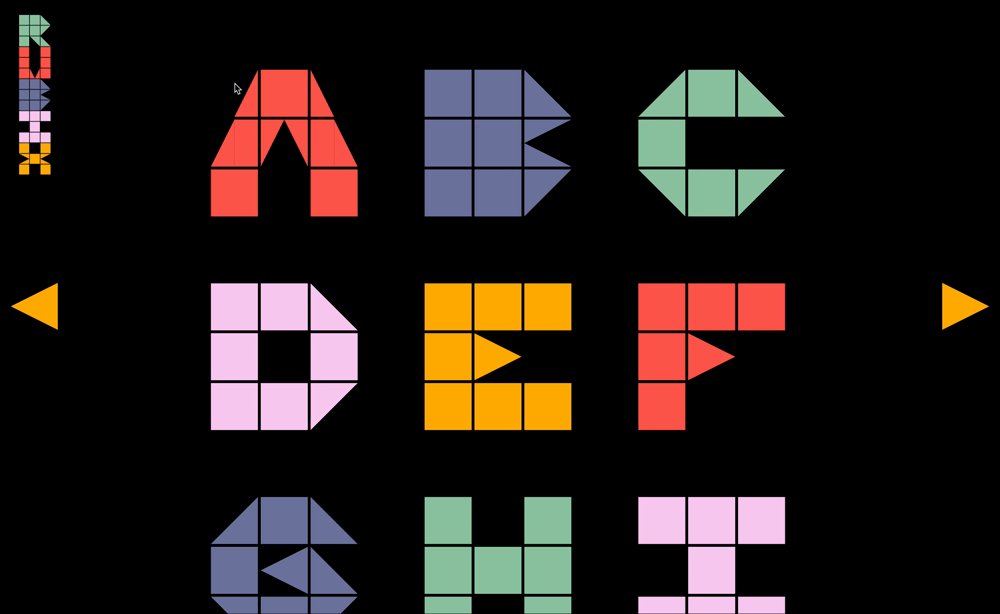
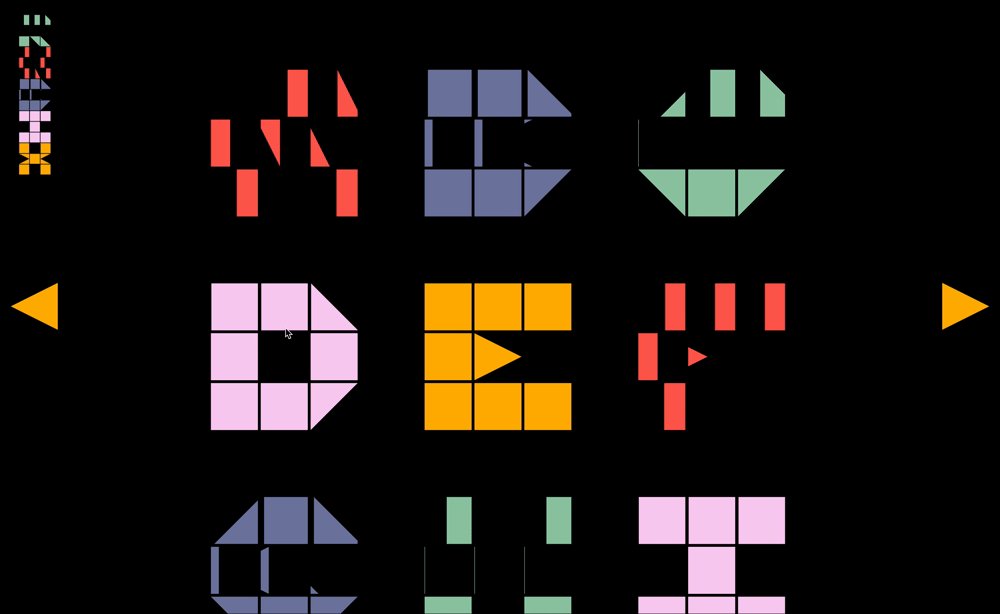
Rubix is a modular, interactive typeface built in HTML, CSS, and JavaScript. Each character is formed within a 3x3 grid, and each module is formed with only squares, triangles, or quadrilaterals. By simply hovering across the letterforms, watch as the shapes ebb and flow. Movement is coordinated by row and color.

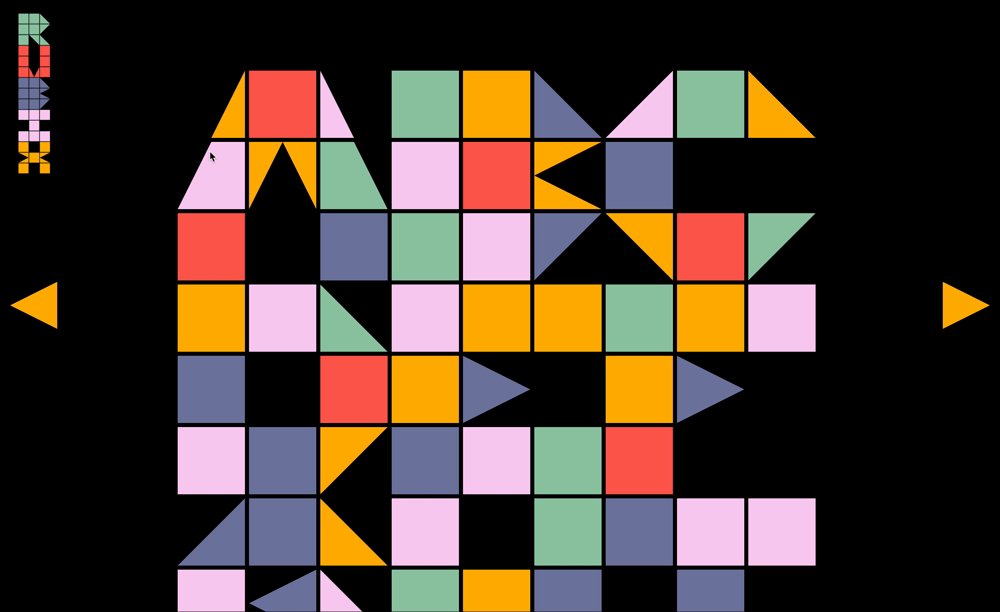
Page 1
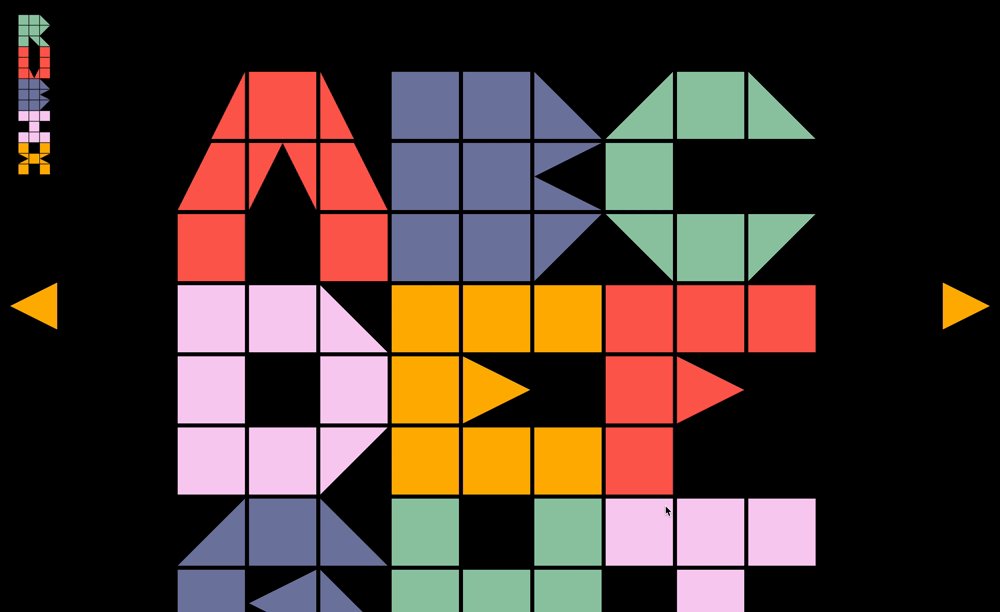
Breathing room between characters to ensure letterforms are legible.
Breathing room between characters to ensure letterforms are legible.

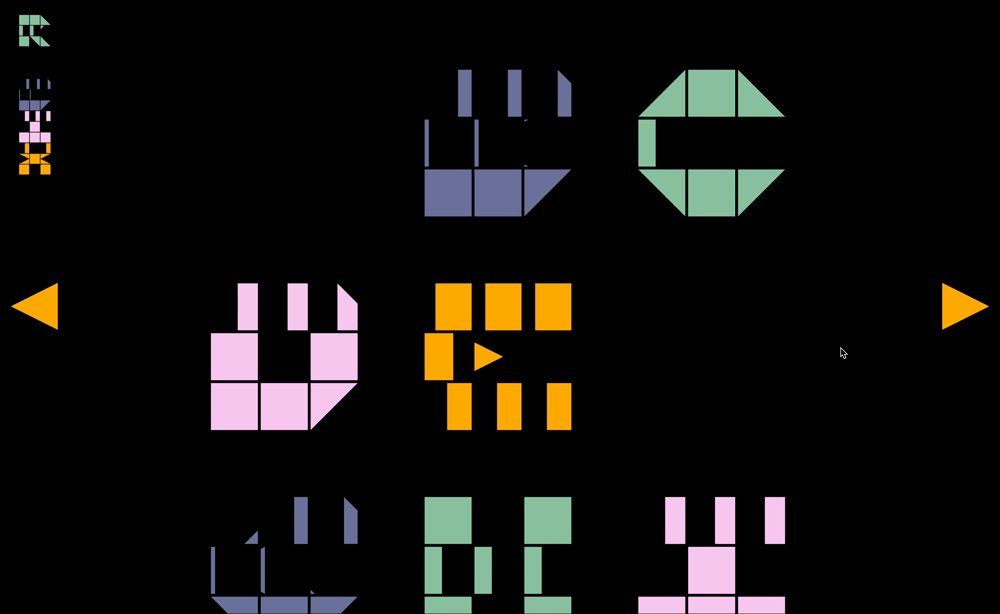
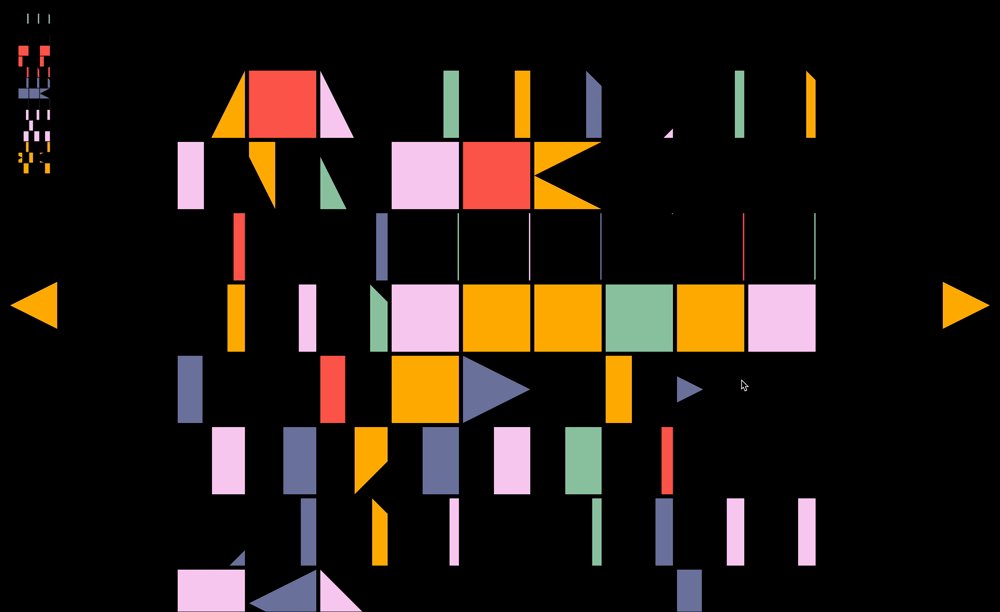
Page 2
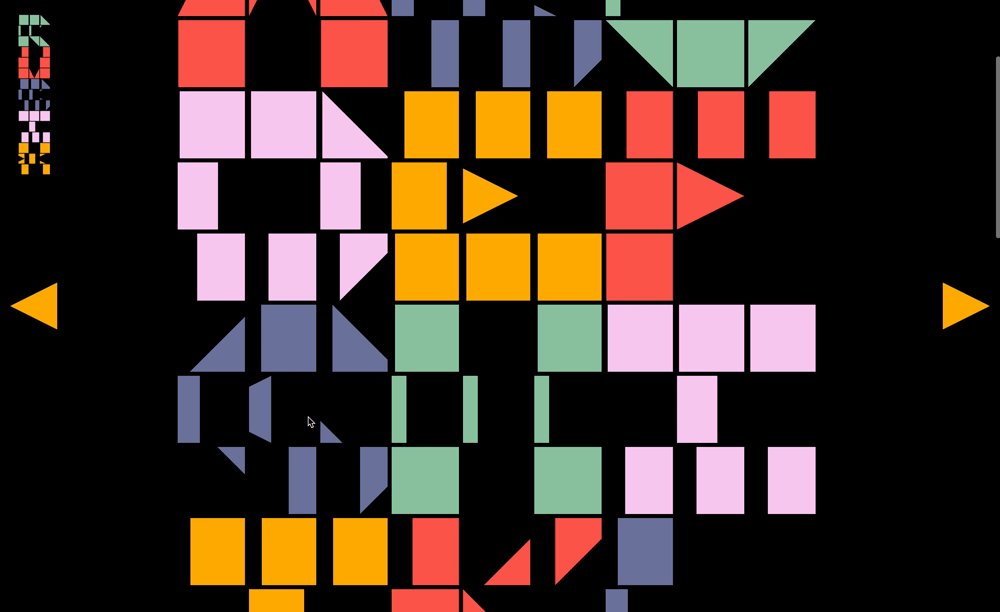
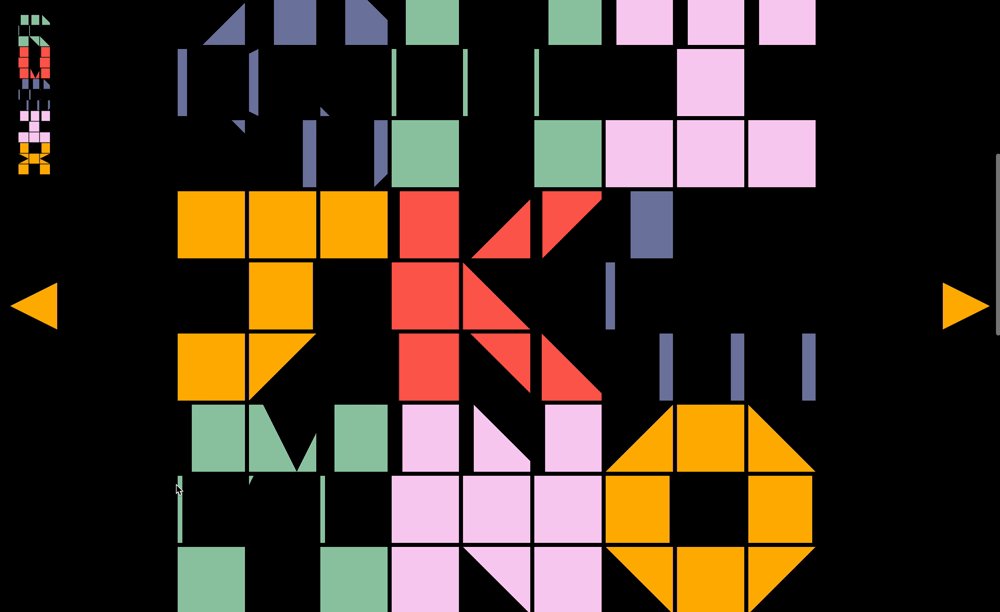
Characters melded into one grid to amplify the ebb and flow and create the illusion that the letterforms are merging into one another.
Characters melded into one grid to amplify the ebb and flow and create the illusion that the letterforms are merging into one another.

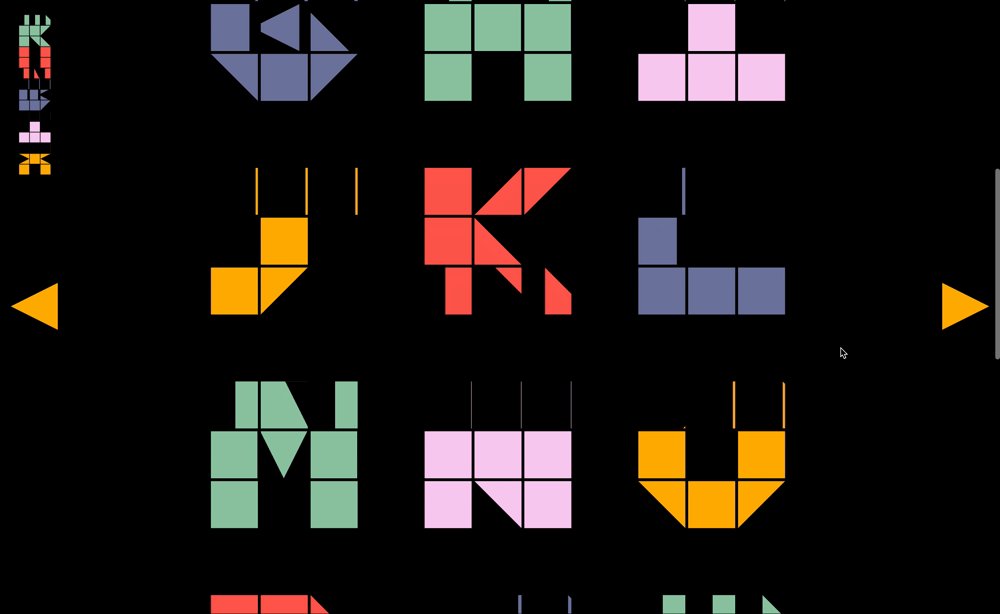
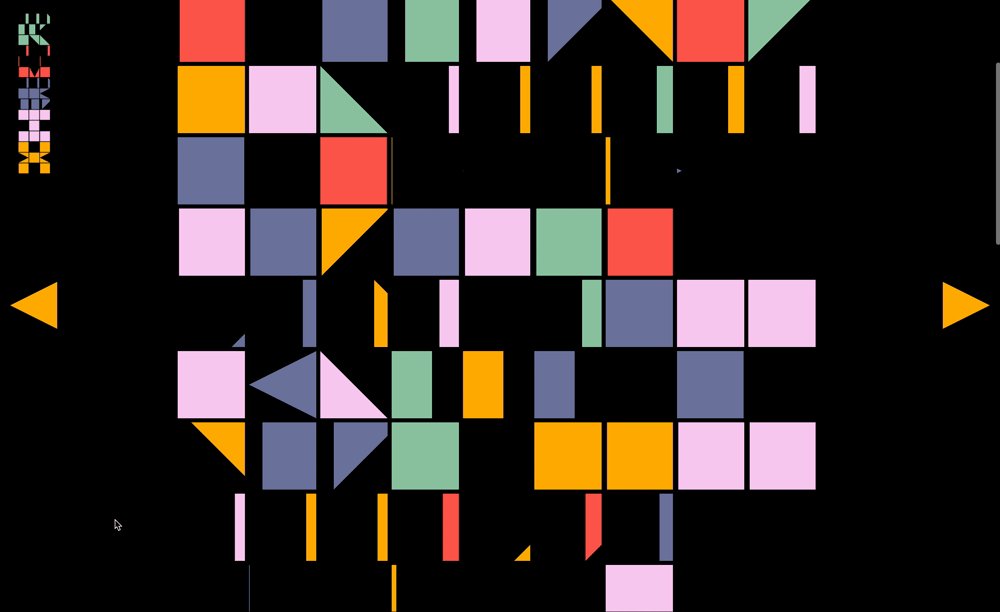
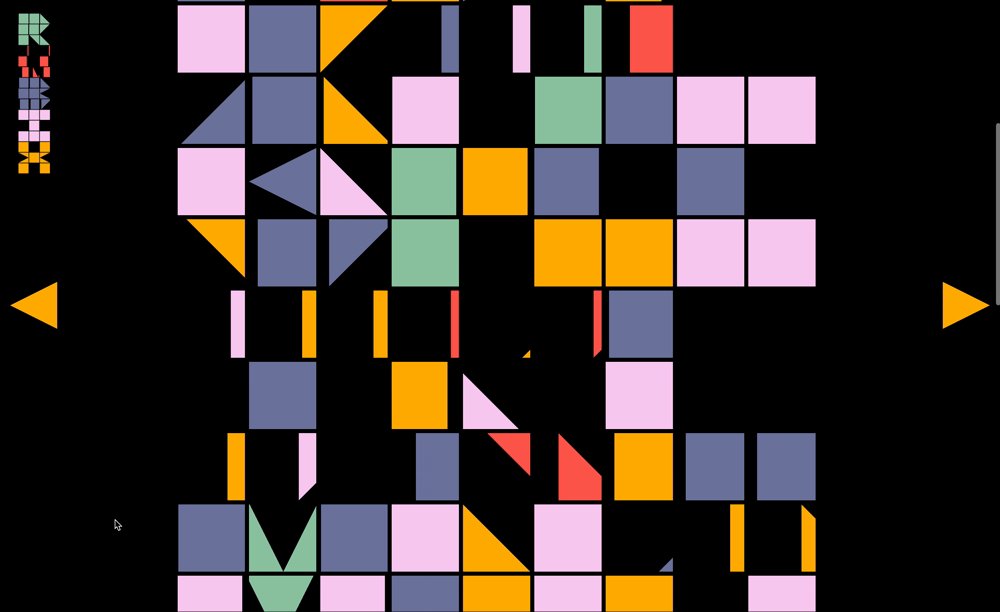
Page 3
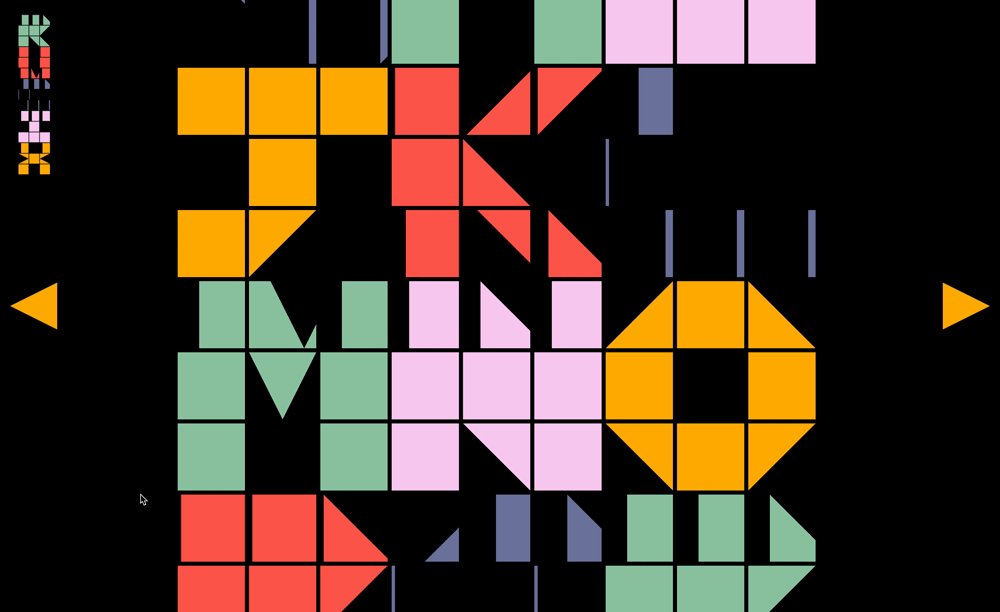
Colors are broken up and redistributed to see what happens when the coordinating row/color animations are displaced. Letterforms intentionally less discernible.
Colors are broken up and redistributed to see what happens when the coordinating row/color animations are displaced. Letterforms intentionally less discernible.